Carregando...
Procurando...
Nenhuma entrada encontrada
Referência à classe MEditor
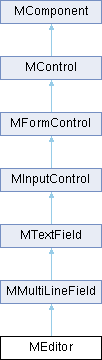
Diagrama de heranças da classe MEditor

Membros públicos | |
| __construct ($name=NULL, $value='', $label='', $buttons=NULL) | |
| addCustomButton ($label, $command, $icon) | |
| setButtons ($buttons) | |
| setLanguage ($lang) | |
| setColor ($color) | |
| setConfigValue ($key, $value) | |
| getConfigValue ($key) | |
| getConfig () | |
| setConfig ($config) | |
| disableElementsPath () | |
| enableElementsPath () | |
| generate () | |
 Membros públicos herdados de MMultiLineField Membros públicos herdados de MMultiLineField | |
| __construct ( $name='', $value='', $label='', $size=20, $rows=1, $cols=20, $hint='', $validator=null) | |
| setHtmlEditor ($plugins="['undo','redo','|','cut','copy','paste','|','bold','italic','underline','|','insertOrderedList','insertUnorderedList','|','justifyLeft','justifyRight','justifyCenter','justifyFull','|','fontSize']") | |
 Membros públicos herdados de MTextField Membros públicos herdados de MTextField | |
| __construct ( $name='', $value='', $label='', $size=10, $hint='', $validator=NULL, $isReadOnly=false) | |
| getValidator () | |
| setValidator ( $value) | |
| addMask ( $mask, $optional=true, $msg='') | |
| generateInner () | |
 Membros públicos herdados de MInputControl Membros públicos herdados de MInputControl | |
| __construct ( $name, $value, $label='', $color='', $hint='') | |
| setAutoPostBack ( $value) | |
| generateLabel () | |
| getOnClick ($action, $attr, $optional) | |
 Membros públicos herdados de MFormControl Membros públicos herdados de MFormControl | |
| setValue ( $value) | |
| getValue () | |
| setSubmittedValue () | |
| setLabel ( $label) | |
| setFormMode ( $mode) | |
| setReadOnly ( $status) | |
| setPlaceholder ( $placeholder) | |
 Membros públicos herdados de MControl Membros públicos herdados de MControl | |
| __construct ( $name=NULL) | |
| setName ($name) | |
| setId ($id) | |
| getId () | |
| getName () | |
| getUniqueId () | |
| __clone () | |
| __set ( $name, $value) | |
| __get ( $name) | |
| setClass ($cssClass, $add=TRUE) | |
| insertClass ( $cssClass) | |
| addStyleFile ( $styleFile) | |
| getClass () | |
| addStyle ($name, $value) | |
| setStyle ($style) | |
| getStyle () | |
| getBoxStyle () | |
| setPosition ($left, $top, $position='absolute') | |
| setWidth ($value) | |
| setHeight ($value) | |
| setVisibility ($value) | |
| setFont ($value) | |
| getBox () | |
| setBoxId ( $id) | |
| setBoxClass ( $cssClass, $add=true) | |
| getBoxClass () | |
| setBoxAttributes ($attr) | |
| getBoxAttributes () | |
| generateBox ( $content) | |
| addAttribute ( $name, $value='') | |
| setAttribute ( $name, $value) | |
| getAttribute ( $name) | |
| setAttributes ($attr) | |
| attributes ( $mergeDuplicates=false) | |
| getAttributes ( $mergeDuplicates=false) | |
| setEnabled ($state) | |
| setJsHint ( $hint) | |
| setHint ( $hint) | |
| setCaption ($caption) | |
| setHTMLTitle ($title) | |
| addBoxStyle ($name, $value) | |
| eventHandler () | |
| attachEventHandler ( $name, $handler, $param=NULL) | |
| addEvent ($event, $handler, $preventDefault=true) | |
| hasEvent ($event) | |
| generateEvent () | |
| setContent ($inner) | |
| setInner ($inner) | |
| getInner () | |
| getRender ( $method) | |
| getInnerToString () | |
| getCSSP () | |
| __toString () | |
 Membros públicos herdados de MComponent Membros públicos herdados de MComponent | |
| getManager () | |
Campos de Dados | |
| const | BUTTON_SOURCE = 'Source' |
| const | BUTTON_SAVE = 'Save' |
| const | BUTTON_NEW_PAGE = 'NewPage' |
| const | BUTTON_PREVIEW = 'Preview' |
| const | BUTTON_TEMPLATES = 'Templates' |
| const | BUTTON_CUT = 'Cut' |
| const | BUTTON_COPY = 'Copy' |
| const | BUTTON_PASTE = 'Paste' |
| const | BUTTON_PASTE_TEXT = 'PasteText' |
| const | BUTTON_PASTE_FROM_WORD = 'PasteFromWord' |
| const | BUTTON_PRINT = 'Print' |
| const | BUTTON_SPELL_CHECKER = 'SpellChecker' |
| const | BUTTON_SCAYT = 'Scayt' |
| const | BUTTON_UNDO = 'Undo' |
| const | BUTTON_REDO = 'Redo' |
| const | BUTTON_FIND = 'Find' |
| const | BUTTON_REPLACE = 'Replace' |
| const | BUTTON_SELECT_ALL = 'SelectAll' |
| const | BUTTON_REMOVE_FORMAT = 'RemoveFormat' |
| const | BUTTON_FORM = 'Form' |
| const | BUTTON_CHECKBOX = 'Checkbox' |
| const | BUTTON_RADIO = 'Radio' |
| const | BUTTON_TEXT_FIELD = 'TextField' |
| const | BUTTON_TEXT_AREA = 'Textarea' |
| const | BUTTON_SELECT = 'Select' |
| const | BUTTON_BUTTON = 'Button' |
| const | BUTTON_IMAGE_BUTTON = 'ImageButton' |
| const | BUTTON_HIDDEN_FIELD = 'HiddenField' |
| const | BUTTON_BIDI_LTR = 'BidiLtr' |
| const | BUTTON_BIDI_RTL = 'BidiRtl' |
| const | BUTTON_BOLD = 'Bold' |
| const | BUTTON_ITALIC = 'Italic' |
| const | BUTTON_UNDERLINE = 'Underline' |
| const | BUTTON_STRIKE = 'Strike' |
| const | BUTTON_SUBSCRIPT = 'Subscript' |
| const | BUTTON_SUPERSCRIPT = 'Superscript' |
| const | BUTTON_NUMBERED_LIST = 'NumberedList' |
| const | BUTTON_BULLETED_LIST = 'BulletedList' |
| const | BUTTON_OUTDENT = 'Outdent' |
| const | BUTTON_INDENT = 'Indent' |
| const | BUTTON_BLOCKQUOTE = 'Blockquote' |
| const | BUTTON_CREATE_DIV = 'CreateDiv' |
| const | BUTTON_JUSTIFY_LEFT = 'JustifyLeft' |
| const | BUTTON_JUSTIFY_CENTER = 'JustifyCenter' |
| const | BUTTON_JUSTIFY_RIGHT = 'JustifyRight' |
| const | BUTTON_JUSTIFY_BLOCK = 'JustifyBlock' |
| const | BUTTON_LINK = 'Link' |
| const | BUTTON_UNLINK = 'Unlink' |
| const | BUTTON_ANCHOR = 'Anchor' |
| const | BUTTON_IMAGE = 'Image' |
| const | BUTTON_FLASH = 'Flash' |
| const | BUTTON_TABLE = 'Table' |
| const | BUTTON_HORIZONTAL_RULE = 'HorizontalRule' |
| const | BUTTON_SMILEY = 'Smiley' |
| const | BUTTON_SPECIAL_CHAR = 'SpecialChar' |
| const | BUTTON_PAGE_BREAK = 'PageBreak' |
| const | BUTTON_STYLES = 'Styles' |
| const | BUTTON_FORMAT = 'Format' |
| const | BUTTON_FONT = 'Font' |
| const | BUTTON_FONT_SIZE = 'FontSize' |
| const | BUTTON_TEXT_COLOR = 'TextColor' |
| const | BUTTON_BG_COLOR = 'BGColor' |
| const | BUTTON_MAXIMIZE = 'Maximize' |
| const | BUTTON_SHOW_BLOCKS = 'ShowBlocks' |
| const | BUTTON_ABOUT = 'About' |
| const | BUTTON_SEPARATOR = '-' |
| const | BUTTON_LINE_SEPARATOR = '/' |
| const | BUTTON_CUSTOM_BUTTON = 'custombutton' |
 Campos de Dados herdados de MTextField Campos de Dados herdados de MTextField | |
| $size | |
| $type | |
| $validator | |
| $rows | |
| $cols | |
| $mask | |
 Campos de Dados herdados de MInputControl Campos de Dados herdados de MInputControl | |
| $autoPostBack | |
| $validator | |
 Campos de Dados herdados de MFormControl Campos de Dados herdados de MFormControl | |
| $label | |
| $showLabel | |
| const | ALIGN_CENTER = 'center' |
| const | ALIGN_LEFT = 'left' |
| const | ALIGN_RIGHT = 'right' |
| const | LAYOUT_HORIZONTAL = 'horizontal' |
| const | LAYOUT_VERTICAL = 'vertical' |
| $form | |
| $formName | |
| $controlBox | |
| $box | |
| $value | |
 Campos de Dados herdados de MControl Campos de Dados herdados de MControl | |
| $id | |
| $uniqueId | |
| $enabled | |
| $style | |
| $attrs | |
| $attributes | |
| $maintainState | |
| $readonly | |
| $visible | |
| $caption | |
| $jsHint | |
| $hint | |
| $cssp | |
| $inner | |
| $parent | |
| $eventHandlers | |
| $painter | |
| $event | |
| $formId | |
| const | ALIGN_CENTER = 'center' |
| const | ALIGN_LEFT = 'left' |
| const | ALIGN_RIGHT = 'right' |
| const | FORM_MODE_WHOLE_ROW = 0 |
| const | FORM_MODE_SHOW_SIDE = 1 |
| const | FORM_MODE_SHOW_ABOVE = 2 |
| const | FORM_MODE_SHOW_NBSP = 3 |
| $formMode | |
 Campos de Dados herdados de MComponent Campos de Dados herdados de MComponent | |
| $manager | |
| $page | |
| $owner | |
| $name | |
| $className | |
Outros membros herdados | |
 Atributos Públicos Estáticos herdados de MControl Atributos Públicos Estáticos herdados de MControl | |
| static | $_number = 0 |
 Membros protegidos herdados de MFormControl Membros protegidos herdados de MFormControl | |
| generateLabelMode ($label) | |
 Membros protegidos herdados de MControl Membros protegidos herdados de MControl | |
| _addStyle ($name, $value) | |
Documentação dos Construtores & Destrutor
◆ __construct()
| __construct | ( | $name = NULL, | |
| $value = '', | |||
| $label = '', | |||
| $buttons = NULL ) |
Documentação das funções
◆ addCustomButton()
| addCustomButton | ( | $label, | |
| $command, | |||
| $icon ) |
Create a custom button on toolbar
- Parâmetros
-
string $label Button label. string $command Javascript code. It can use the parameter editor to maniulate the CKEDITOR instance. string $icon Image URL (16x16).
◆ disableElementsPath()
| disableElementsPath | ( | ) |
Disable tag visualization on the bottom bar. It adds elementsPath to removePlugins configuration.
◆ enableElementsPath()
| enableElementsPath | ( | ) |
Enable tag visualization on the bottom bar.
◆ generate()
| generate | ( | ) |
Parse the configuration array to json format and call the parent's generate method
- Retorna
- string HTML generated component (textarea)
Reimplementado de MControl.
◆ getConfig()
| getConfig | ( | ) |
- Retorna
- array Return the whole configuration array
◆ getConfigValue()
| getConfigValue | ( | $key | ) |
- Parâmetros
-
string $key Configuration parameter
- Retorna
- string Configuration value
◆ setButtons()
| setButtons | ( | $buttons | ) |
Set the component toolbar buttons. You must inform a matrix with the BUTTON_* constants.
- Parâmetros
-
array $buttons
◆ setColor()
| setColor | ( | $color | ) |
◆ setConfig()
| setConfig | ( | $config | ) |
- Parâmetros
-
array $config Set the whole configuration array
◆ setConfigValue()
| setConfigValue | ( | $key, | |
| $value ) |
Set a value to a configuration parameter. You can check the possible configurations here: http://docs.cksource.com/CKEditor_3.x/Developers_Guide
- Parâmetros
-
string $key Configuration parameter string $value Configuration value
◆ setLanguage()
| setLanguage | ( | $lang | ) |
- Parâmetros
-
string $lang Set the language
Documentação dos campos e atributos
◆ BUTTON_ABOUT
| const BUTTON_ABOUT = 'About' |
◆ BUTTON_ANCHOR
| const BUTTON_ANCHOR = 'Anchor' |
◆ BUTTON_BG_COLOR
| const BUTTON_BG_COLOR = 'BGColor' |
◆ BUTTON_BIDI_LTR
| const BUTTON_BIDI_LTR = 'BidiLtr' |
◆ BUTTON_BIDI_RTL
| const BUTTON_BIDI_RTL = 'BidiRtl' |
◆ BUTTON_BLOCKQUOTE
| const BUTTON_BLOCKQUOTE = 'Blockquote' |
◆ BUTTON_BOLD
| const BUTTON_BOLD = 'Bold' |
◆ BUTTON_BULLETED_LIST
| const BUTTON_BULLETED_LIST = 'BulletedList' |
◆ BUTTON_BUTTON
| const BUTTON_BUTTON = 'Button' |
◆ BUTTON_CHECKBOX
| const BUTTON_CHECKBOX = 'Checkbox' |
◆ BUTTON_COPY
| const BUTTON_COPY = 'Copy' |
◆ BUTTON_CREATE_DIV
| const BUTTON_CREATE_DIV = 'CreateDiv' |
◆ BUTTON_CUSTOM_BUTTON
| const BUTTON_CUSTOM_BUTTON = 'custombutton' |
◆ BUTTON_CUT
| const BUTTON_CUT = 'Cut' |
◆ BUTTON_FIND
| const BUTTON_FIND = 'Find' |
◆ BUTTON_FLASH
| const BUTTON_FLASH = 'Flash' |
◆ BUTTON_FONT
| const BUTTON_FONT = 'Font' |
◆ BUTTON_FONT_SIZE
| const BUTTON_FONT_SIZE = 'FontSize' |
◆ BUTTON_FORM
| const BUTTON_FORM = 'Form' |
◆ BUTTON_FORMAT
| const BUTTON_FORMAT = 'Format' |
◆ BUTTON_HIDDEN_FIELD
| const BUTTON_HIDDEN_FIELD = 'HiddenField' |
◆ BUTTON_HORIZONTAL_RULE
| const BUTTON_HORIZONTAL_RULE = 'HorizontalRule' |
◆ BUTTON_IMAGE
| const BUTTON_IMAGE = 'Image' |
◆ BUTTON_IMAGE_BUTTON
| const BUTTON_IMAGE_BUTTON = 'ImageButton' |
◆ BUTTON_INDENT
| const BUTTON_INDENT = 'Indent' |
◆ BUTTON_ITALIC
| const BUTTON_ITALIC = 'Italic' |
◆ BUTTON_JUSTIFY_BLOCK
| const BUTTON_JUSTIFY_BLOCK = 'JustifyBlock' |
◆ BUTTON_JUSTIFY_CENTER
| const BUTTON_JUSTIFY_CENTER = 'JustifyCenter' |
◆ BUTTON_JUSTIFY_LEFT
| const BUTTON_JUSTIFY_LEFT = 'JustifyLeft' |
◆ BUTTON_JUSTIFY_RIGHT
| const BUTTON_JUSTIFY_RIGHT = 'JustifyRight' |
◆ BUTTON_LINE_SEPARATOR
| const BUTTON_LINE_SEPARATOR = '/' |
◆ BUTTON_LINK
| const BUTTON_LINK = 'Link' |
◆ BUTTON_MAXIMIZE
| const BUTTON_MAXIMIZE = 'Maximize' |
◆ BUTTON_NEW_PAGE
| const BUTTON_NEW_PAGE = 'NewPage' |
◆ BUTTON_NUMBERED_LIST
| const BUTTON_NUMBERED_LIST = 'NumberedList' |
◆ BUTTON_OUTDENT
| const BUTTON_OUTDENT = 'Outdent' |
◆ BUTTON_PAGE_BREAK
| const BUTTON_PAGE_BREAK = 'PageBreak' |
◆ BUTTON_PASTE
| const BUTTON_PASTE = 'Paste' |
◆ BUTTON_PASTE_FROM_WORD
| const BUTTON_PASTE_FROM_WORD = 'PasteFromWord' |
◆ BUTTON_PASTE_TEXT
| const BUTTON_PASTE_TEXT = 'PasteText' |
◆ BUTTON_PREVIEW
| const BUTTON_PREVIEW = 'Preview' |
◆ BUTTON_PRINT
| const BUTTON_PRINT = 'Print' |
◆ BUTTON_RADIO
| const BUTTON_RADIO = 'Radio' |
◆ BUTTON_REDO
| const BUTTON_REDO = 'Redo' |
◆ BUTTON_REMOVE_FORMAT
| const BUTTON_REMOVE_FORMAT = 'RemoveFormat' |
◆ BUTTON_REPLACE
| const BUTTON_REPLACE = 'Replace' |
◆ BUTTON_SAVE
| const BUTTON_SAVE = 'Save' |
◆ BUTTON_SCAYT
| const BUTTON_SCAYT = 'Scayt' |
◆ BUTTON_SELECT
| const BUTTON_SELECT = 'Select' |
◆ BUTTON_SELECT_ALL
| const BUTTON_SELECT_ALL = 'SelectAll' |
◆ BUTTON_SEPARATOR
| const BUTTON_SEPARATOR = '-' |
◆ BUTTON_SHOW_BLOCKS
| const BUTTON_SHOW_BLOCKS = 'ShowBlocks' |
◆ BUTTON_SMILEY
| const BUTTON_SMILEY = 'Smiley' |
◆ BUTTON_SOURCE
| const BUTTON_SOURCE = 'Source' |
◆ BUTTON_SPECIAL_CHAR
| const BUTTON_SPECIAL_CHAR = 'SpecialChar' |
◆ BUTTON_SPELL_CHECKER
| const BUTTON_SPELL_CHECKER = 'SpellChecker' |
◆ BUTTON_STRIKE
| const BUTTON_STRIKE = 'Strike' |
◆ BUTTON_STYLES
| const BUTTON_STYLES = 'Styles' |
◆ BUTTON_SUBSCRIPT
| const BUTTON_SUBSCRIPT = 'Subscript' |
◆ BUTTON_SUPERSCRIPT
| const BUTTON_SUPERSCRIPT = 'Superscript' |
◆ BUTTON_TABLE
| const BUTTON_TABLE = 'Table' |
◆ BUTTON_TEMPLATES
| const BUTTON_TEMPLATES = 'Templates' |
◆ BUTTON_TEXT_AREA
| const BUTTON_TEXT_AREA = 'Textarea' |
◆ BUTTON_TEXT_COLOR
| const BUTTON_TEXT_COLOR = 'TextColor' |
◆ BUTTON_TEXT_FIELD
| const BUTTON_TEXT_FIELD = 'TextField' |
◆ BUTTON_UNDERLINE
| const BUTTON_UNDERLINE = 'Underline' |
◆ BUTTON_UNDO
| const BUTTON_UNDO = 'Undo' |
◆ BUTTON_UNLINK
| const BUTTON_UNLINK = 'Unlink' |
A documentação para esta classe foi gerada a partir do seguinte ficheiro:
- classes/ui/controls/meditor.class.php